最近在研究学习React,开始记录下过程。目前还是一头雾水中……
一、Node.js下载与安装
1、从官网中下载安装包:https://nodejs.org/zh-cn/或https://nodejs.org/en/(奇怪的是en反而访问快一点)
一般来说按推荐的,安装长期支持版本(LTS)即可,下载安装,网站会自动检测你的系统提供安装包下载(下载其他版本可以点下面的其他下载),Windows系统安装包格式为.msi。Node.js官网直接下载相对较慢,可以选择使用下载工具进行下载,比如IDM之类,其中用IDM,即Internet Download Manager下得飞快。
我在百度网盘传了一份node-v14.15.4-x64.msi,需要的可以在这里下载:
链接:https://pan.baidu.com/s/1NaNoNjFzfuuAhNr15udlBA
提取码:pags
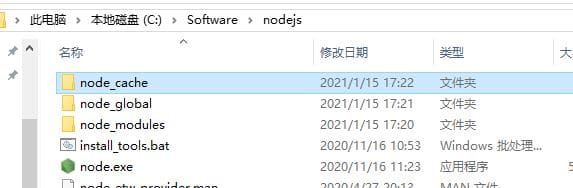
接下来就是点击安装包进行安装,一般一路下一步即可,默认会安装到C:\Program Files\nodejs\,这里我自己更改了路径,安装到了C:\Software\nodejs\下。
此时在CMD终端,使用node -v命令已经可以显示nodejs的版本号,npm -v命令可以显示npm版本号,说明nodejs已经安装成功并将nodejs、npm添加进了环境变量中(默认选项会选择添加进PATH环境变量中,一般无需手动添加),已经可以使用了。当然为了可以更好的使用,还需要进行一波配置修改。
二、Node.js配置
1、配置npm全局模块的安装路径和缓存cache路径
默认情况下,执行npm install -g XXXX下载全局包时,这个包的默认存放路径位C:\Users\用户名\AppData\Roaming\npm\node_modules下,一般我们不想将包安装到这里,不好管理。可以修改其位置,这里举例将其修改为nodejs安装的根目录下的次级目录中。
在nodejs的安装目录下分别建立node_global和node_cache文件夹,用来作为修改后的全局包安装路径和缓存路径。
使用如下命令设置(本文中的环境变量是按上图的示例路径设置的,实际设置时应根据实际需要的路径):
npm config set prefix "C:\Software\nodejs\node_global"
npm config set cache "C:\Software\nodejs\node_cache"
可以使用以下命令查看npm配置情况:
npm config list
2、修改npm国内源
默认设置下npm使用国外源,速度很慢,可以修改为国内镜像源,一般使用淘宝源,使用以下命令将其修改为淘宝源:
npm config set registry https://registry.npm.taobao.org
修改完毕后,使用以下命令可以查看是否已修改成功:
npm config get registry
3、添加NODE相关环境变量
- 在环境变量(计算机或此计算机上右键→属性→高级系统设置→高级→环境变量)中的系统变量中新建一个名称为NODE_PATH的环境变量,值为C:\Software\nodejs\node_modules
- 在系统变量的path或用户变量的path(一般用户path环境变量即可,不需要2个都添加)增加全局模块路径:C:\Software\nodejs\node_global 。(如果是win7系统是点开path变量,在当前的文本最后加一个英文分号,然后复制上述内容在后面。如果是win10系统,则直接在下面添加一行,复制进去即可)。
除非注明,否则均为清风揽月阁原创文章,转载应以链接形式标明本文链接


